 发布日期:2013-03-29
发布日期:2013-03-29
 访问量:
访问量:
 类型:
类型:
近两年烟台网络公司如春笋般的冒出,当然不负责任的越来越多,烟台企业网站的设计越来越差,甚至有的烟台网络公司以高额的费用,却在网上随意下载两个模板滥竽充数。欺骗了客户,当然最苦逼的是我们网络公司,被一视同仁的当成是骗子!一个企业要宣传,网络渠道必不可少,今天就从最基本的网站设计配色技巧说起。
烟台网页设计视觉层面主要是由形式(或叫布局)、色彩、图片和文字信息组成,设计师通常对形式感关注的比较多,因为视觉冲击力、设计差异性或创新大多都仰赖形式呈现,而色彩主要影响整体观感、设计品质以及受众情绪,很多时候我们设计了一个不错的形式却未能做出这个稿子应有的品质,会不会太可惜?
形式需要思考创造,图片素材需要学习处理,文字需要梳理编排,但网页色彩是不是一定需要有天生的色感、丰富的理论和多年经验沉淀才能运用自如?当然不!
关于网页配色
网页配色的文章在网络上很多,甚至有些泛滥,稍微关注过的同学应该都知道“色轮”、“色卡”等辅助性配色工具,但那更多都是从印刷介质上的色彩系统延伸出来的,不完全适用于网页,甚至造成很大的局限,比如你会较真的通过色轮来选用网页色彩吗?再比如通过下面提供的配色组合,你能自由的应对一个又一个的类型相若的网页设计需求吗?

网页案例剖析
“网页配色不宜超过三种。”
真理,这没错,但更多是从色相(赤橙黄绿青蓝紫等不同颜色)上来说的。
色相差异明显,主要色彩的选取就比较好办,常见的有对比色、临近色、冷暖色调互补等方式,可以简单设定,或直接从成功作品中借鉴主辅色配比都可以,比如常见的朱红点缀深蓝、明黄点缀深绿等。
但通常,我们需要面对的设计需求在色彩分配上会有更多的问题出现:

如上所示,根据网页信息的多寡,会有更多色彩区域的层级划分和文字信息层级区分需求,那么在守住“网页色彩(相)不超过三种”的原则下,只能寻找更多同色系的色彩来完善设计,也就是在“饱和度”和“明度”上做文章。
这也就是本文为解决这一问题所要分享的“天然”配色技巧:叠柔配色法。
叠柔配色技巧分享(这里才是正文,上面都是废话)
这个方法非常简单,无需知道三角函数、四则运算,无需理解色彩指数和直方图,甚至不用了解色阶曲线和亮度强弱......甚至,你可以对色彩毫无知觉。
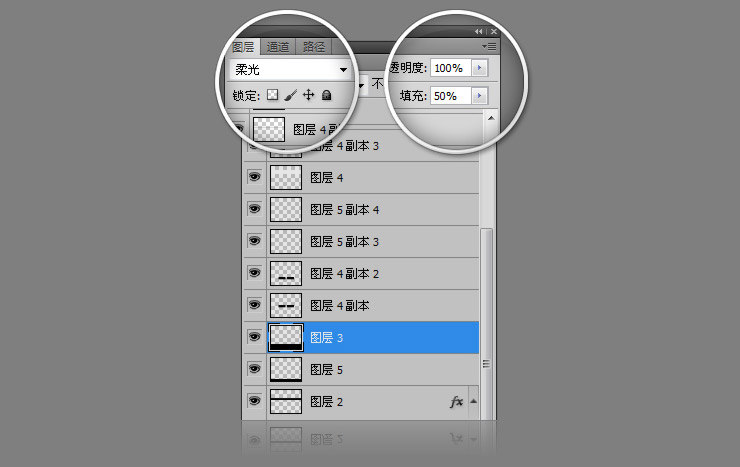
★只需要明白三个关键词:叠加、柔光和透明度(填充)。
如果连这三个关键词都不甚明了,那就记住他们所在的位置(下图):

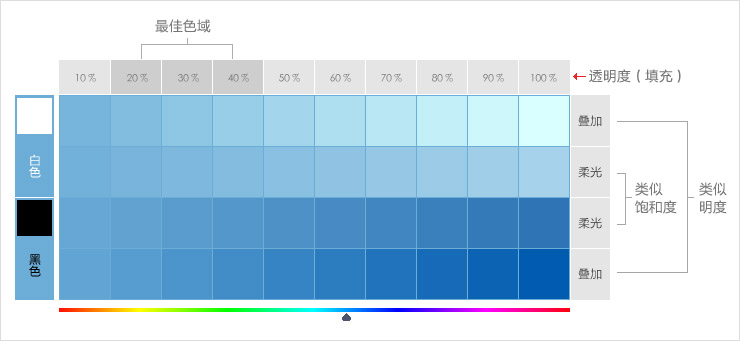
顺便,花几分钟时间了解一下这个配色技巧的原理:

声明:本网站部分图片、文章来源于网络,如有侵权,请联系本站删除。